Whether you're an experienced developer shipping AI apps to production, or just getting started, Langflow is an intuitive and powerful IDE that makes it easy to experiment, iterate, and test your way to success. Over the past month, our design and engineering teams have been hard at work to bring the next iteration of Langflow to life.
We've added several powerful functional changes and have refined its design, from the brand to the UI. Our goal: make Langflow even more intuitive and powerful, and build a foundation for its long-term journey
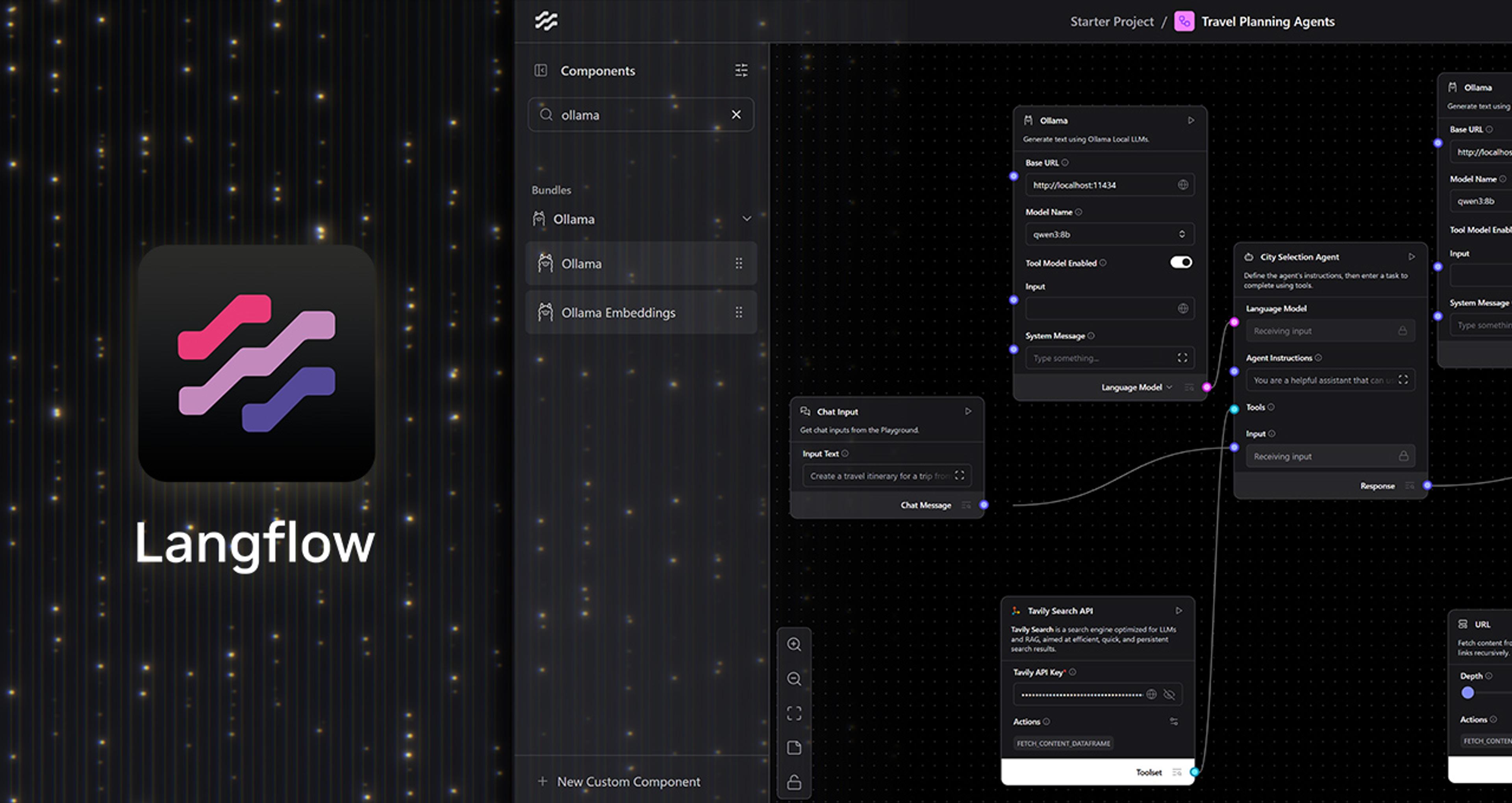
New logo, new brand

We began by reimagining Langflow’s brand from top to bottom. Much of our inspiration came from the neon-infused ambiance and futuristic feel of a vibrant metropolis. Langflow’s new design captures the essence of movement and interconnectedness that exemplifies this design aesthetic (these same traits drive Langflow’s modular approach to building AI experiences).
Langflow's new logo embodies this vision as well. Flowing lines represent the seamless transfer of data. Interconnected, balanced, efficient, and visually streamlined for productivity.
Visual refresh and more
A purposeful design language for Langflow
We believe tools should look as polished as they feel to use, and Langflow is no exception. That said, Langflow’s visual and interaction overhaul is more than a cosmetic change. It’s about focus. We’ve spent time gathering feedback from hackathons, conferences, Langflow’s Discord community, and one-on-one conversations with developers. This feedback shaped every aspect of the new experience.

We aimed to “turn down the noise,” creating a workspace where each element supports productivity. We followed a strong set of design principles to make Langflow as intuitive as it is powerful. This means clearer visibility, intuitive error handling, and a clean, focused design that keeps you in control.
We’ve applied the new visuals and principles to the Langflow UI. Here’s what you’ll find:
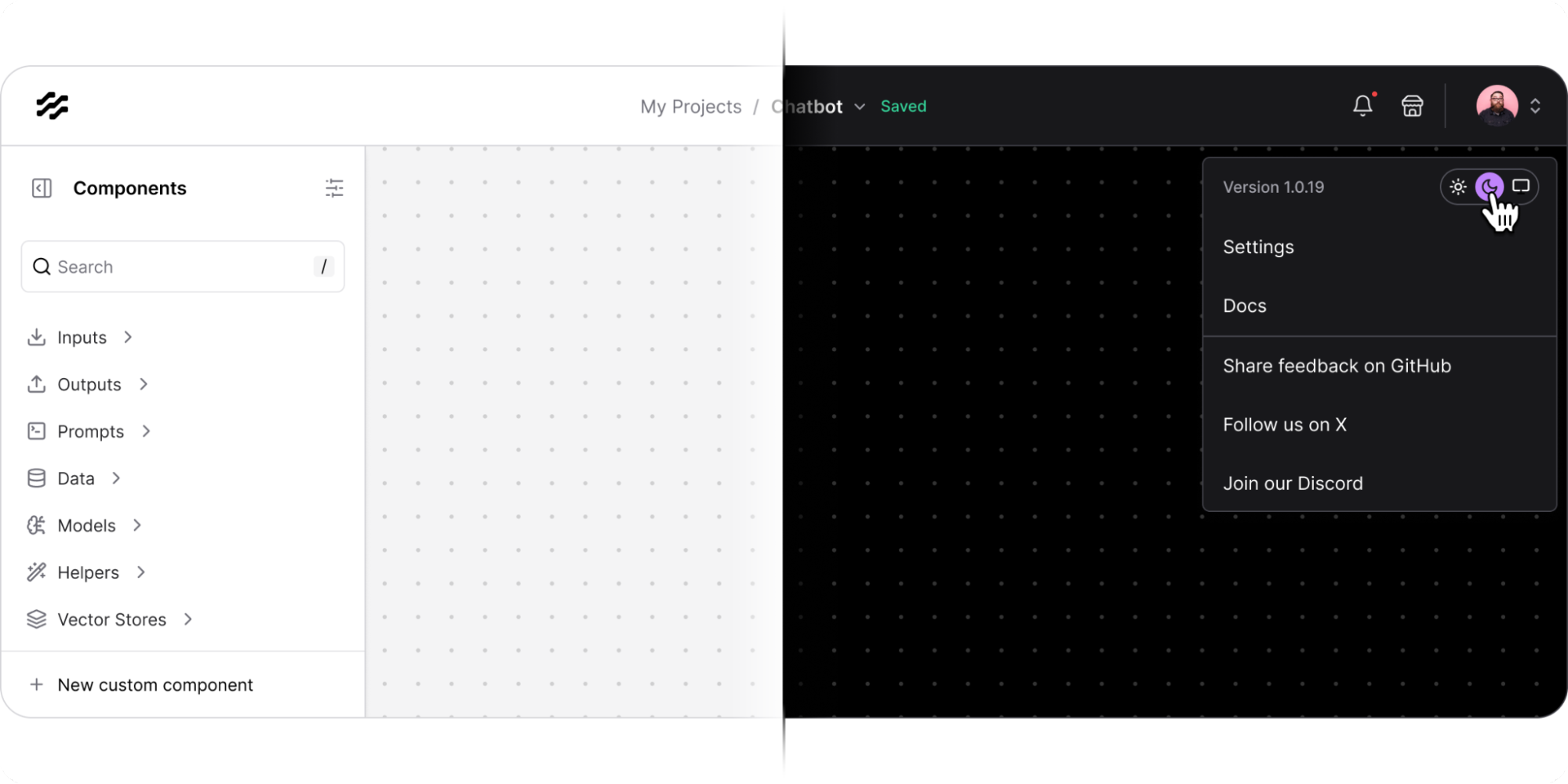
A cleaner, focused navigation

We rethought the navigation and put focus squarely on what matters: the flow you’re working on, with supporting content organized neatly in the account menu. Here, you’ll find the Langflow version and theme switcher. Langflow will match your system’s light or dark mode without adjustments. And yes, dark mode is now available in DataStax Langflow.
Whether on a large screen or split view with other tools, Langflow’s navigation and toolbars adjust, creating a clean and consistent workspace.
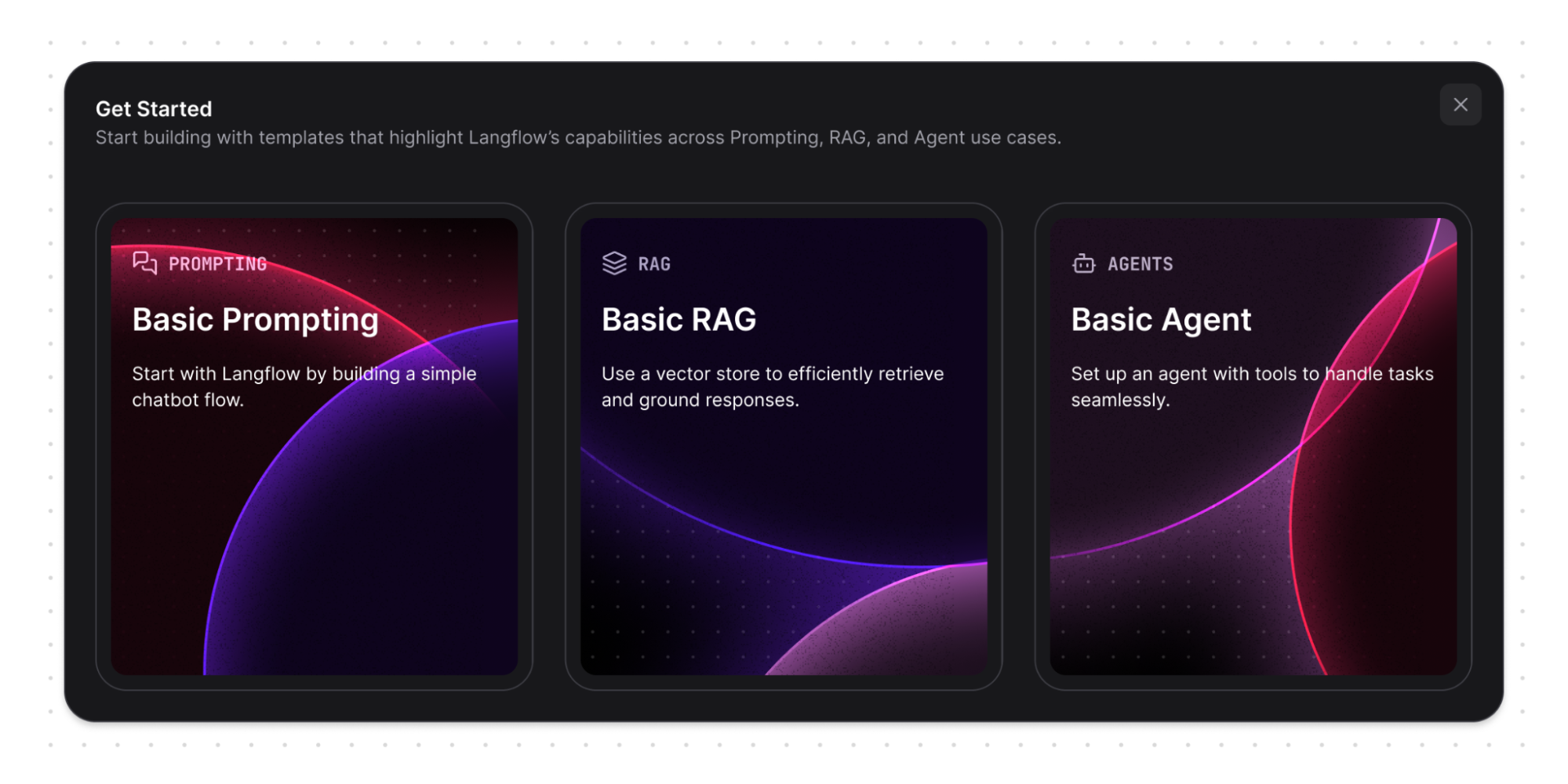
Templates built for speed

We’ve expanded and refined Langflow’s templates, including new categories and simplified browsing. Now, templates are organized with clear descriptions so you can get a sense of each before diving in. The “Get Started” templates highlight some of Langflow’s core use cases, enabling you to jump into prompting, RAG, and agent workflows in just a few clicks.
Want to build from scratch? Start fresh with a blank flow.
Enhanced building experience

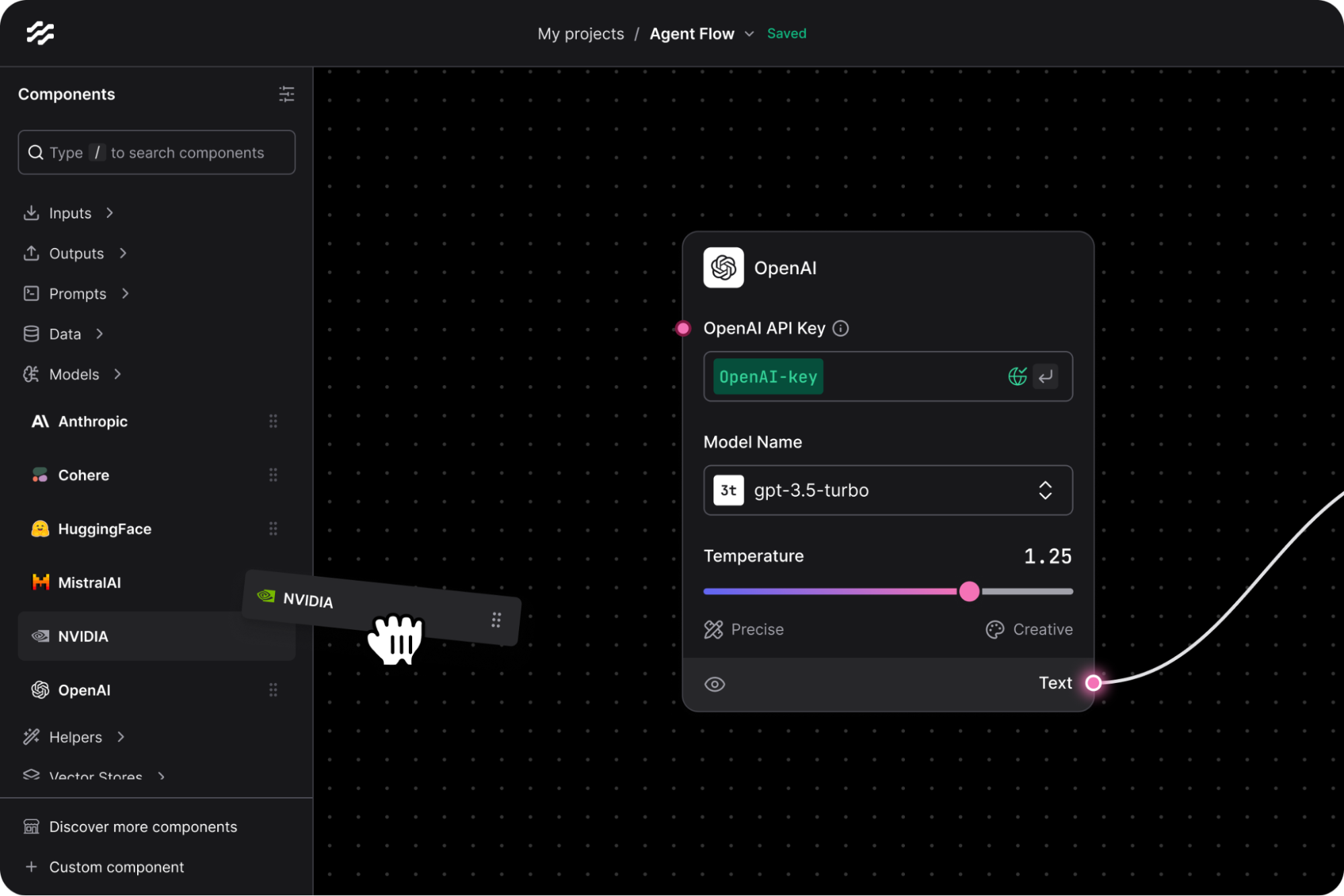
Langflow’s workspace has been updated in several ways, starting with the component sidebar.
With Langflow, there’s always the potential to dive deep. We’ve designed the new sidebar experience to help you do that without getting lost. Clear categories organize components, making them easy to navigate at a glance.
Overall categorization is more intuitive, so you can find exactly what you need–whether it’s an agent, an LLM, or a vector store—or a bundle/component from AssemblyAI, Unstructured, LangChain, Notion, CrewAI, Google, and more.
The sidebar is collapsible for more screen space and fully keyboard navigable to speed up your workflow. Hit return to add components directly to the canvas. And if you prefer working with custom components, they’re always available to add.
Workspace controls are now easier to access. In the bottom left, you’ll find zoom, fit-to-screen, flow lock, and the notes tool. Notes offer a simple way to annotate flows for yourself or your team. They support markdown for richer content. In the top right, we’ve grouped the playground, API access, and the share-to-store option (for OSS users).
Refined components

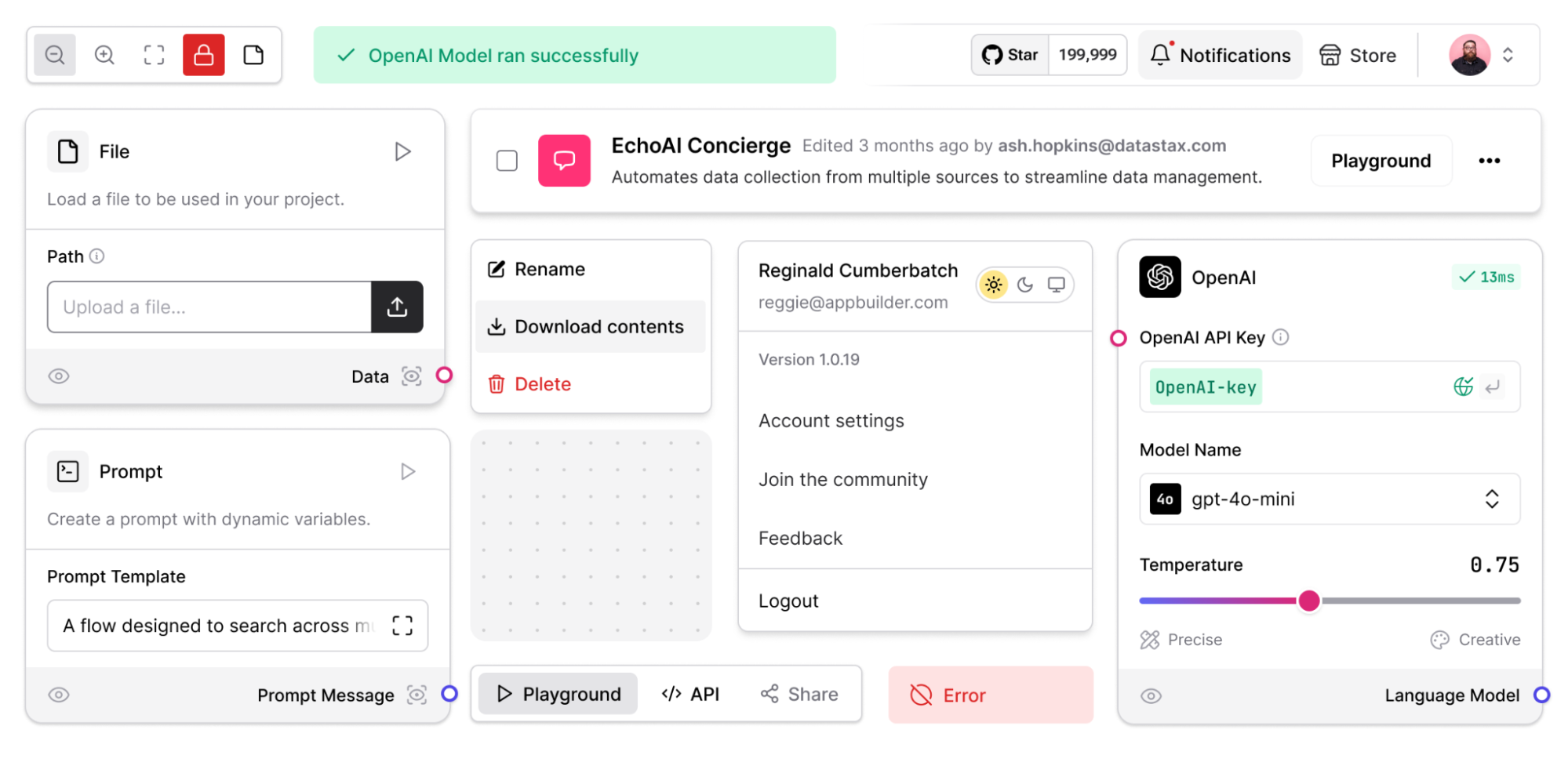
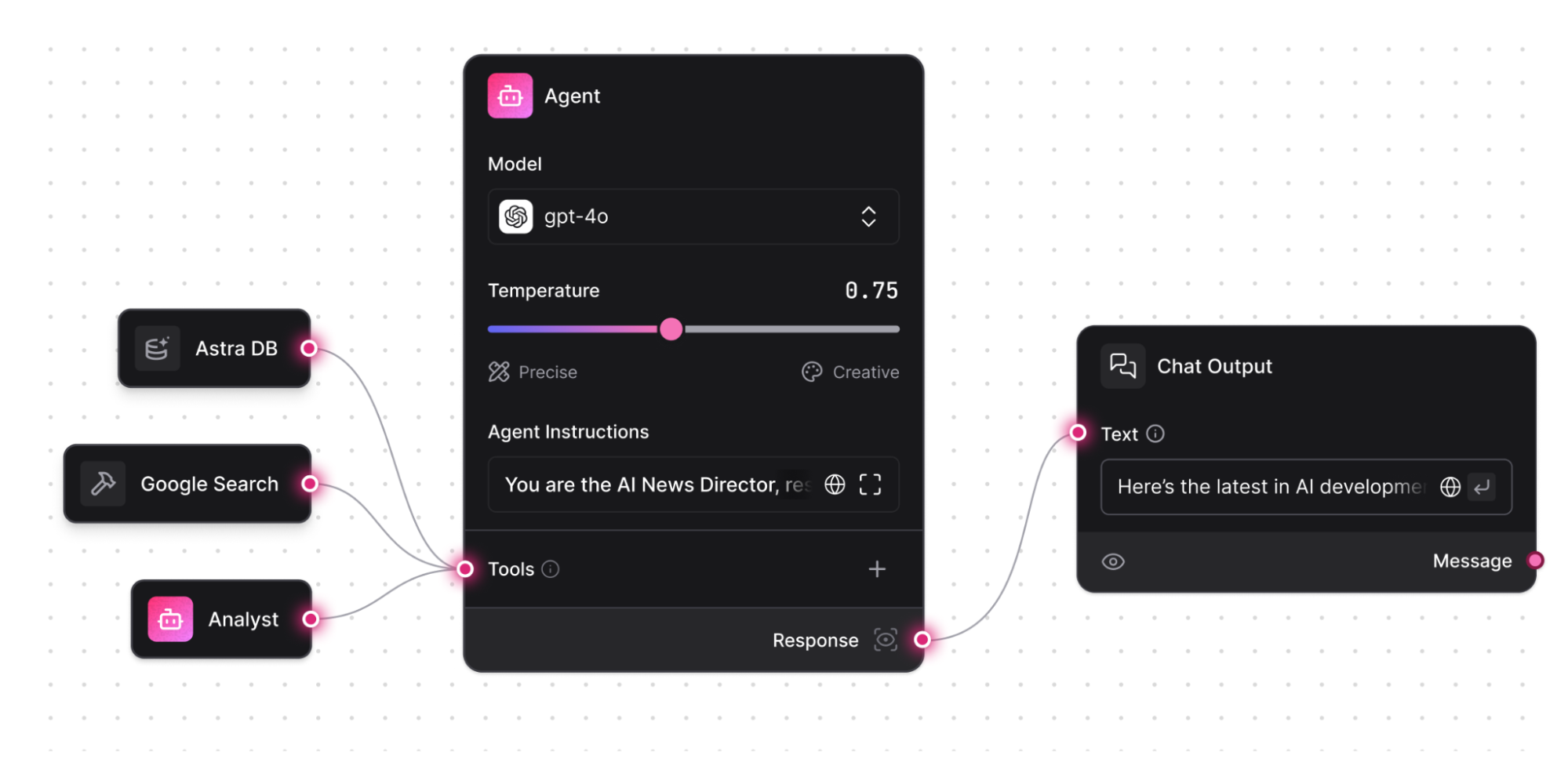
Langflow is a deeply interactive tool, and components are at the heart of it. Components retain their core functionality but now come with added ease of use. Interactive cues show what’s actionable and indicate expected outcomes. Status messages are clear to help you troubleshoot and optimize as you build.
We’ve simplified the component visual design, making it easier to focus on critical inputs as you build. Handles are central to making connections from component to component. They now glow to show compatibility, giving the interface a subtle neon effect that signals compatible connections.
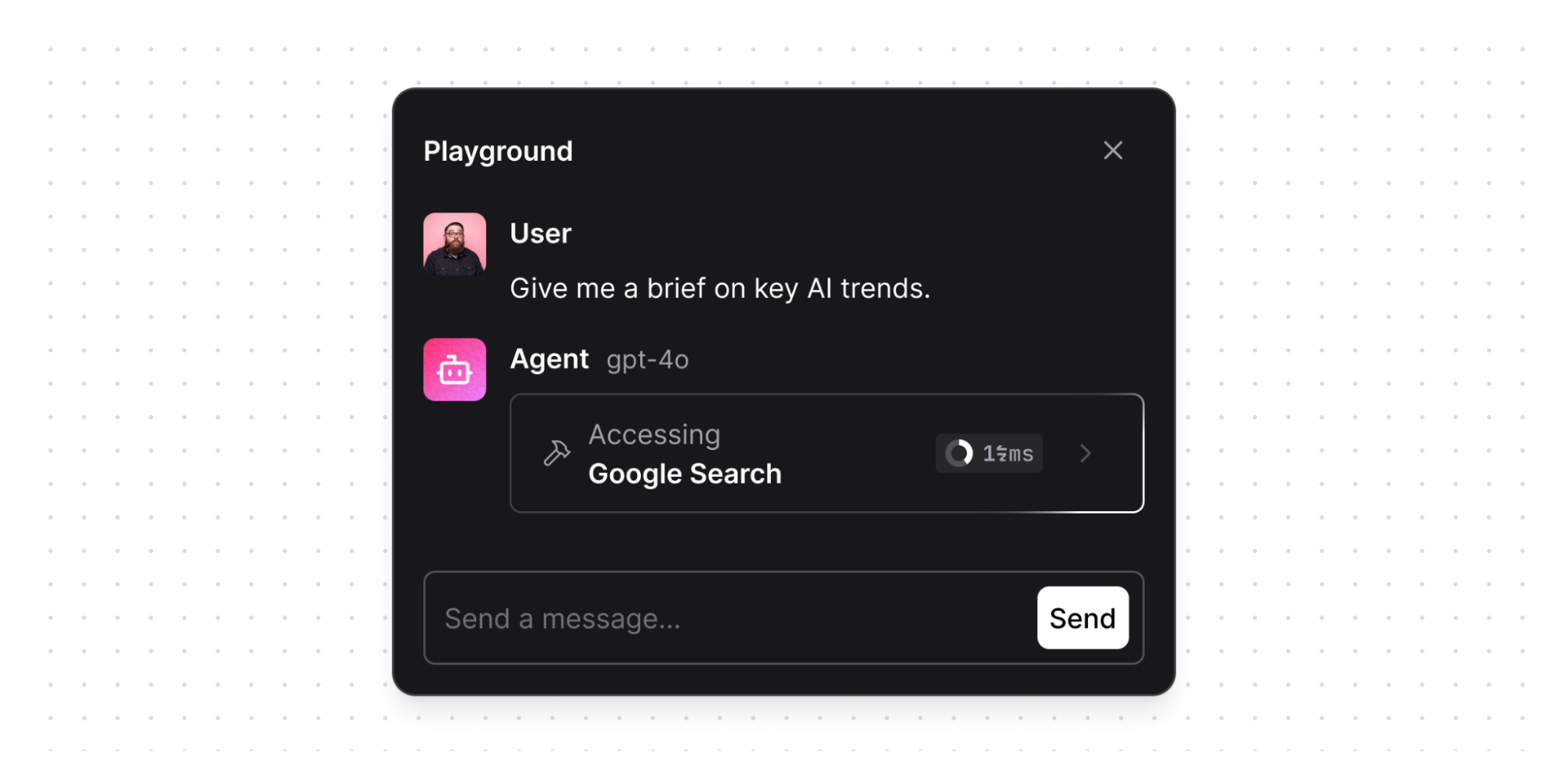
The playground, reimagined

The playground has an updated design that should feel natural to those working with GenAI chat interfaces. You can prompt your flow, set up new chat sessions, and experiment with different models, all within a focused, spacious UI.
You’ll see which LLM generates each response, making it easy to track session details and experiment with different models. Errors appear inline, helping you maintain focus and diagnose issues without leaving the playground.
And, with the new agent component, you can see task execution as it reasons, uses tools, and responds to prompts in real time.
Looking ahead

This release is one step in our mission to make Langflow as capable and approachable as it is powerful. While it’s endlessly customizable, our aim is for you to feel empowered and confident as you build. These updates are driven by your feedback, and future improvements will be too. Explore the new Langflow, and let us know what you think. You can submit feedback through the account menu in DataStax Langflow, or on our Discord.
To get started, sign up for a free cloud-hosted account or pip install langflow.
Happy building!